| 6.7. View options | ||
|---|---|---|
| 6. The "Preferences" dialog box | | |
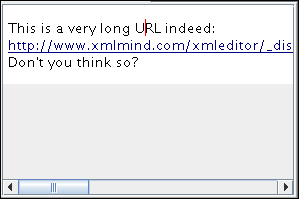
If this toggle is checked, words which are wider than the space available in the document view, are wrapped. For example, when this toggle is not checked (note the horizontal scrollbar):

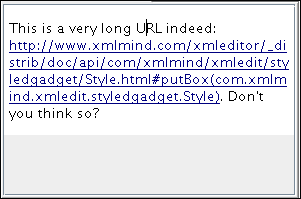
When this toggle is checked:

This option, which slightly modifies the behavior of word wrap in both the tree view and in the styled view, is useful to deal with long URLs and with languages such as Japanese or Chinese which do not use spaces between words.
Default: not checked.
The following options parameterize the CSS style sheet used to visualize the document or to print it.
Setting some of these preferences will have no visible effect if the style sheet author has specified the corresponding properties in the style sheet. For example, if the user's preferred background is specified in the CSS stylesheet defaults subsection as being light yellow and if the style sheet author has specified the root element background-color as being white, the document will be rendered with a white background.
Specifies the font family used for property value font-family:serif.
Default: Serif (the Java™ default serif font family).
Specifies the font family used for property value font-family:sans-serif.
Default: SansSerif (the Java™ default sans-serif font family).
Specifies the font family used for property value font-family:monospace.
Default: Monospaced (the Java™ default monospaced font family).
Specifies the font family used for property value font-family:cursive.
Default: Serif (the Java™ default serif font family).
Specifies the font family used for property value font-family:fantasy.
Default: Serif (the Java™ default serif font family).
Specifies the default value for property font-family.
Default: the "sans-serif" font family.
Specifies the default value for property font-size. See also → .
Default: 11pt. Unit is “CSS points”, a unit which is independent of the platform, screen, display scaling, etc.
Specifies the default value for property background-color. (Displays standard color chooser dialog box.)
Default: white.
Specifies the default value for property color. (Displays standard color chooser dialog box.)
Default: black.
The following options may be used to configure the fonts and colors of a tree view.
The sizes of all the fonts used to render a tree view are computed relatively to this font size. See also → .
Default: 10pt. Unit is “CSS points”, just like Default font size, a unit which is independent of the platform, screen, display scaling, etc.
Displays a dialog box allowing to specify the fonts[19] and colors used to render a tree view.
These fonts and color settings apply not only to a “stand-alone” tree view, but also the “mini” tree views embedded in a styled view (e.g. DocBook colspec and spanspec elements are rendered as “mini” tree views within the styled view).
Specifies whether the images referenced by a document should be loaded after the body of the document, in a background task.
The images are loaded at the same time as the body of the document. This means that when opening a document, you'll not see the body of the document until all the referenced images are loaded too. This option is well-adapted to images stored on the local filesystem, which is generally fast.
The images are loaded after the body of the document, in a background task. This means that when opening a document, you'll quickly see the body of the document and after that, each image referenced in the document will be revealed one after the other.
This option is well-adapted to images stored on remote filesystems (WebDAV, FTP, etc), which are often slow.
This option is also very useful if you author documents stored on the local filesystem, but containing a large number of images.
Images stored on remote filesystems (e.g. WebDAV, FTP, etc) are loaded after the body of the document, in a background task. Images stored on the local filesystem are loaded at the same time as the body of the document.
Default: .