3. Using the MathML tool

Using the MathML tool does not require you to learn MathML presentation markup. However there are three points you must learn, understand and remember before using this tool:
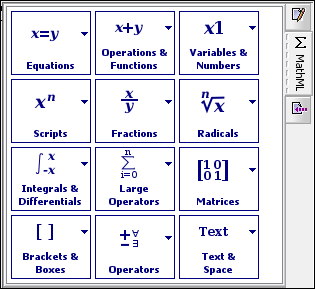
Clicking on a tool in a palette replaces the explicit or implicit selection (whether it's a text or node selection) by the MathML template clicked upon. Remember that when there is no explicit text or node selection, the element containing the caret is said to be “implicitly selected”. Therefore, generally, clicking on a tool replaces the element containing the caret.
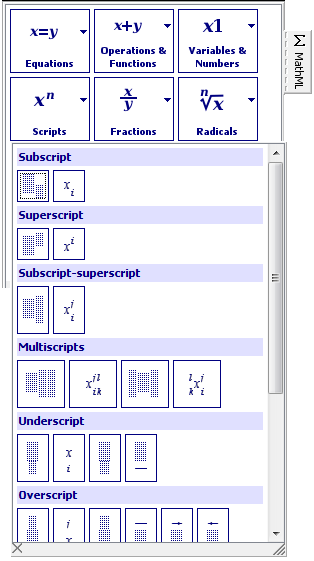
Figure 2. Clicking on the "xn Scripts" button in the MathML tool displays the Scripts palette
A section in a palette[2] always starts with a completely empty template followed by one or more samples of this template.
These samples show you how, once filled, the empty template looks like. They are also useful by themselves: you may prefer clicking on them rather than the empty template and then, use the normal text selection to replace some of the text they contain.
As always with XMLmind XML Editor, you need to type text in the placeholders contained in the newly inserted math template. MathML has three main text containers:
mirepresents identifiers: variable names, function names, constants, etc.
mnrepresents numbers.
morepresents operators (e.g. "
+"), fences (e.g. "("), separators (e.g. ",").
Most placeholders are
mielements[3]. Make sure not to type a number inside anmielement, not to type a variable name in anmnelement, etc. If you need to specify a number,click inside the
miplaceholder and use the "Variables & Numbers" palette to replace it by a number,or, more simply, type the number then press Ctrl+Shift+SPACE to let XMLmind XML Editor replace the
mielement by anmnelement. More information about this facility in Section 3.1, “Parsing simple math expressions as MathML”.
Why all this trouble? After all, we are talking about presentation markup and not about content, semantic, markup. The reason is that using the right presentation element also means using the right typesetting rules.
Example 1: typing a single letter in an
mielement renders this element using an italic font, while typing a longer identifier renders thismielement using an upright font.Example 2: typing a curly brace "
{" inside anmoelement placed before a ``tall element'' (e.g. a fraction) will cause the curly brace to stretch vertically. Note that there is no way to force a curly brace to stretch vertically if you type this character in anmnormielement.Example 3: typing a "
+" sign inside anmoelement placed between two elements automatically adds the right amount of space before and after the "+" sign.