16.1. Adding audio or video to your document
After opening an XHTML 5, DITA Topic or DocBook 5.1 document in XXE, you'll find an  “insert/add media object” toolbar button allowing to add a media element (e.g. XHTML 5
“insert/add media object” toolbar button allowing to add a media element (e.g. XHTML 5 audio and video elements) to your document.
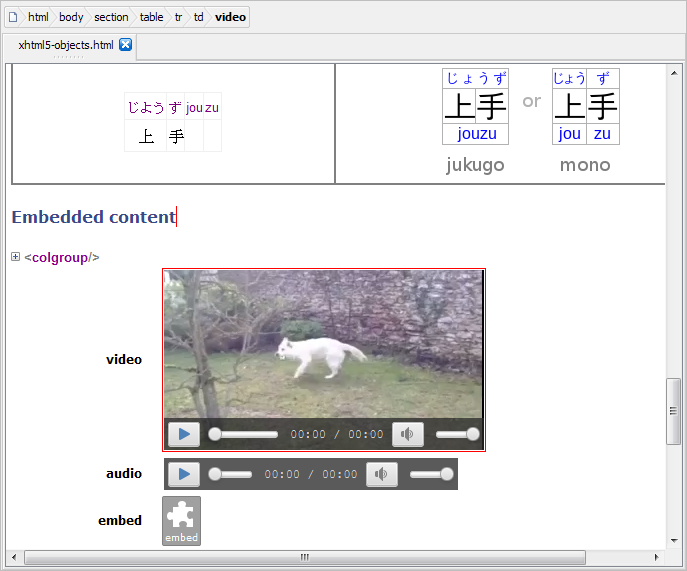
Once properly configured, a media element is rendered by embedding a media player in the styled view. This media player is similar to those found in Web browsers.

This feature, which is based on JavaFX®, will not work if the Java™ runtime used to run XXE is older than version 1.8.0_40. Moreover, this feature may be explicitly disabled by unchecking → , General|Feature, "In the styled view, render audio and video elements by embedding a media player". |
A newly inserted media player is not configured yet (e.g. does not point to any media file) and just looks like a stock audio or video icon.
In order to configure a media player, you may either:
double-click inside it;
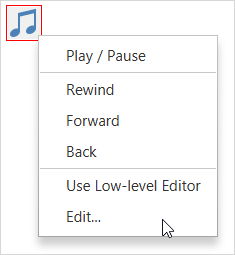
OR right-click in it and select the menu item;
OR drag and drop a media file onto it.
The three above actions all display the media player dialog box.
| An alternate way to edit a media element | |
|---|---|
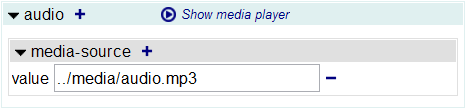
Selecting the "" item in the right-click popup menu of a media player replaces the media player by an “object view” of the media element. For example:  This “object view” may be used as a low-level media element editor. It may be used for example to add The “plus button” lets you pick an attribute to be added from the list of available attributes[33] . The “minus button” removes the corresponding attribute. When done with this low-level editor, the "" button may be used to switch back to the media player. |
[33] You may not see all the available attributes in this list. This list is filtered the same way the attribute table of the Attributes tool is. More information in Section 3.1.1, “Reducing the number of attributes displayed by the attribute table”.